
To submit a tech question, e-mail Rob at Follow him on Twitter at /robpegoraro. Rob Pegoraro is a tech writer based out of Washington, D.C. The only text it sends to Google are the Web searches you can enter using its built-in search shortcut, which doubles as a tool to find the appropriate emoji or animated GIF for your next round of post-literate communication. Like those competing apps, Gboard also learns your vocabulary-but Google says it stores that personalized data on your iPhone or iPad.
#Ipad keyboard undock android
This free alternative keyboard allows you to “gesture type” by tracing a path from letter to letter with your fingertip, just as you can in Google’s Android keyboard and in third-party keyboards like Nuance’s Swype and Microsoft’s SwiftKey. And the support for third-party keyboards that Apple added in iOS 8 and made less buggy in iOS 9 got a little more useful with the debut Thursday of Google’s Gboard. You also retain the option of dumping Apple’s keyboard entirely and switching to somebody else’s. Others, such as the option to have the keyboard’s letters appear in uppercase all the time, are squirreled away under the “General” section’s “Accessibility” category.) (FYI: Not all keyboard settings live under that corner of the Settings app. Tap the slider to the right of “Split Keyboard” so it’s no longer green. Unfortunately this doesn’t seem to do anything in the first beta of Xcode 14 (FB10373958).If you don’t want to see either of these options again, open the Settings app, tap “General” in its left-hand pane and then tap “Keyboard” in the right-hand pane.

You can have the keyboard layout guide follow the undocked keyboard by setting the option in the attributes inspector:

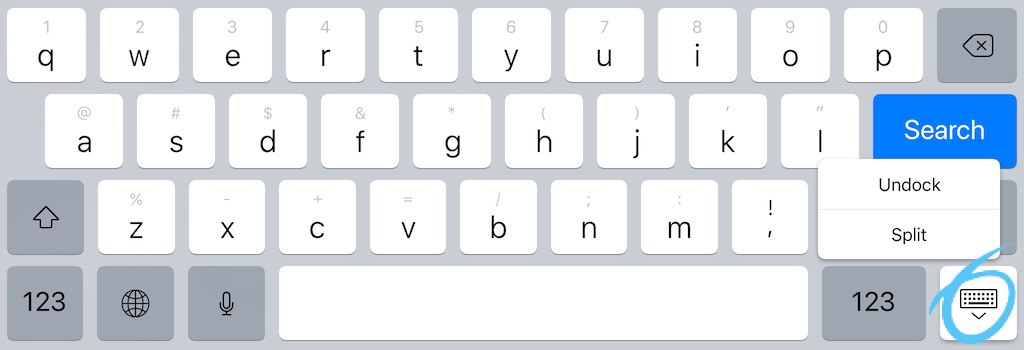
On an iPad you can undock the keyboard and move it around the screen. The content view moves upward keeping the button visible. The Interface Builder canvas shows the keyboard layout guide now covers the on-screen keyboard. Then with the view controller selected, use the attributes inspector to simulate showing the keyboard: I’ve added a text field to the top and a button to the bottom of the content view.
#Ipad keyboard undock simulator
You need to run it on the simulator to see the correct layout: Note: As mentioned above, Interface Builder has the wrong size and position for the guide so the content view extends to the bottom of the screen. I’ve added a content view and constrained it to the safe area layout guide on all sides except the bottom where I’ve constrained it to the top of the keyboard layout guide: Adding ConstraintsĬontrol-drag between the guide and a view in the document outline to create constraints with the guide.

Note: I’ve also seen a problem with existing projects where the keyboard guide has a zero frame (FB10375112) which leads to layout warnings in Interface Builder. I’m assuming that’s a bug in the Xcode 14 beta that Apple will fix (FB10356441). The keyboard guide has the right height at runtime, but Interface Builder shows it incorrectly. I’m writing this using the first beta release of Xcode 14 which seems to show the keyboard layout guide at the bottom of the screen with zero height in the Interface Builder canvas: The top of the keyboard layout guide then matches the bottom of the safe area layout guide.
#Ipad keyboard undock pro
On an iPhone 13 pro that makes the guide 34 points high. When the keyboard is not visible the guide should be at the bottom of the screen with a height matching the safe area insets. You should then see the Keyboard Layout Guide in the document outline: Press the undock button, and the keyboard will slide up the screen halfway. Two options will appear, Undock and Split. In the size inspector, enable the Keyboard Layout Guide for the view (at the bottom, below the safe area guide): To undock the keyboard and move it to a new location, tap and hold the button at the far bottom right of the screen, which has a keyboard symbol on it. Select the view in the document outline to the left of the Interface Builder canvas: To show the keyboard layout guide for a view in Interface Builder: Interface Builder hides the keyboard layout guide by default. Constrain views to the layout guide so they adjust during layout when the keyboard shows on screen.

You can now enable the keyboard layout guide on a scene’s UIView through the size inspector. It was also not available in Interface Builder.Īpple fixed the bugs in iOS 15.4 and now in Xcode 14 it’s also available in Interface Builder: Unfortunately, it was badly broken when first introduced. By creating constraints with the keyboard guide you build layouts that adapt to the keyboard without listening for keyboard notifications. Xcode 14 adds support for keyboard layout guides to Interface Builder.Īpple introduced the keyboard layout guide in iOS 15.


 0 kommentar(er)
0 kommentar(er)
